Nell’ambito della progettazione di un interfaccia web ho assistito, nel corso degli anni, ad una crescente diffusione di strumenti digitali atti a facilitare e velocizzare il lavoro dei designer e degli specialisti di UI.
Non nascondo la loro assoluta comodità e quotidianamente in azienda ne facciamo un largo uso ma c’è un elemento che mai e poi mai “morirà”, schiacciato dal progresso tecnologico: la CARTA.
Dopo essermi sforzato di “saltare” questo passaggio, iniziando un progetto dalla prototipazione eseguita su strumenti digitali, devo dire che la sensazione è sempre quella di non avere la completa visione di quello che ho in testa. Ecco perché, seppur con il prototipo eseguito, ritorno a realizzare gli schizzi cartacei che in brevissimo tempo ci danno la visione del progetto e ci aiutano ad immaginare il lavoro “completo”.
Ho voluto quindi raccogliere i principali passaggi della progettazione di un sito web che adottiamo in azienda. Processi spesso lunghi e ripetitivi che il cliente nella maggior parte delle volte può far fatica a comprendere.
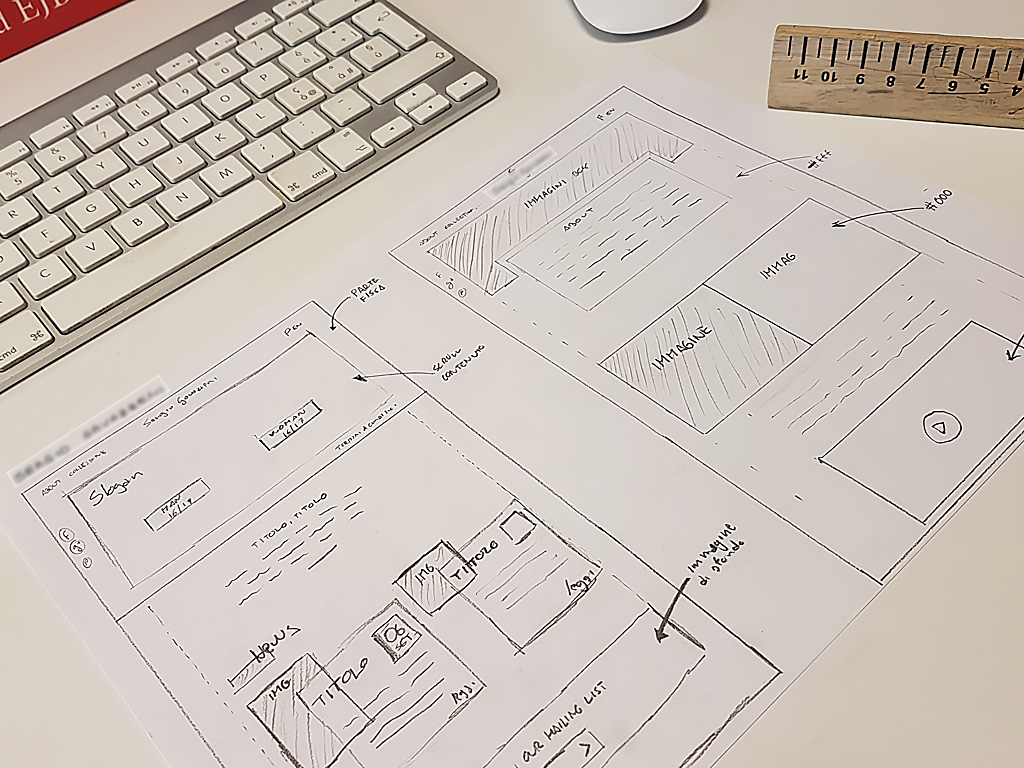
1) L’idea, gli schizzi e la bozza.
Usare la carta ha numerosi vantaggi, uno su tutti è la velocità. Non importa quanto si è bravi con i vari software di prototipazione. Uno schizzo su carta è immediato come immediata è la sua valutazione sul progetto; usare la carta consente di capire subito se l’idea che si ha in testa va nella giusta direzione ed apportare eventuali modifiche.
Infine, la progettazione su carta è pratica. Se, guardando lo schizzo appena creato ti rendi conto che quello che ti sembrava il “progetto del secolo” è in realtà un’idea banale ti basta appallottolare il foglio e ripartire con un’altra bozza (dopo aver controllato che anche il retro del foglio sia stato utilizzato). Certamente molto più veloce che ripartire con un progetto di prototipazione su pc da zero.

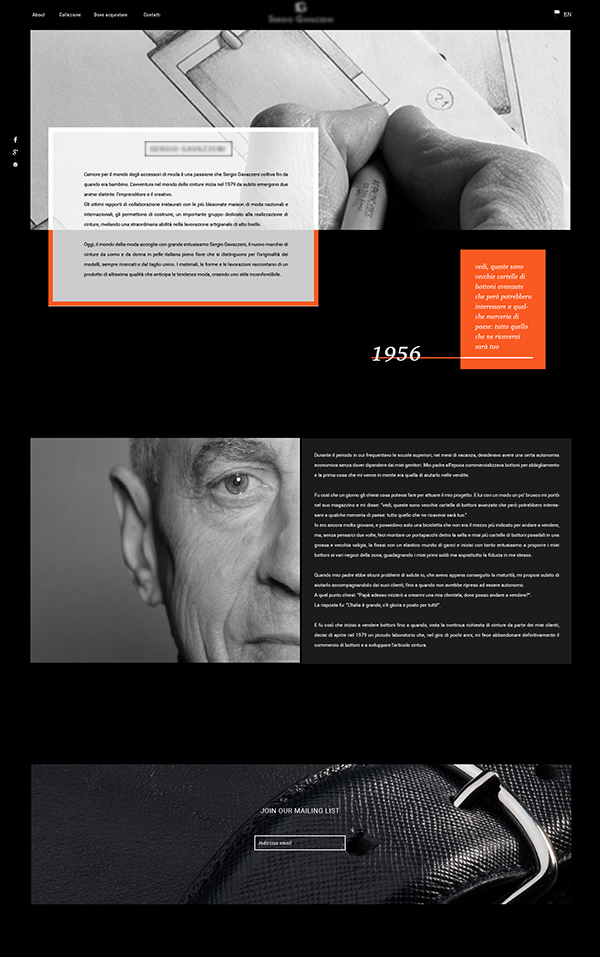
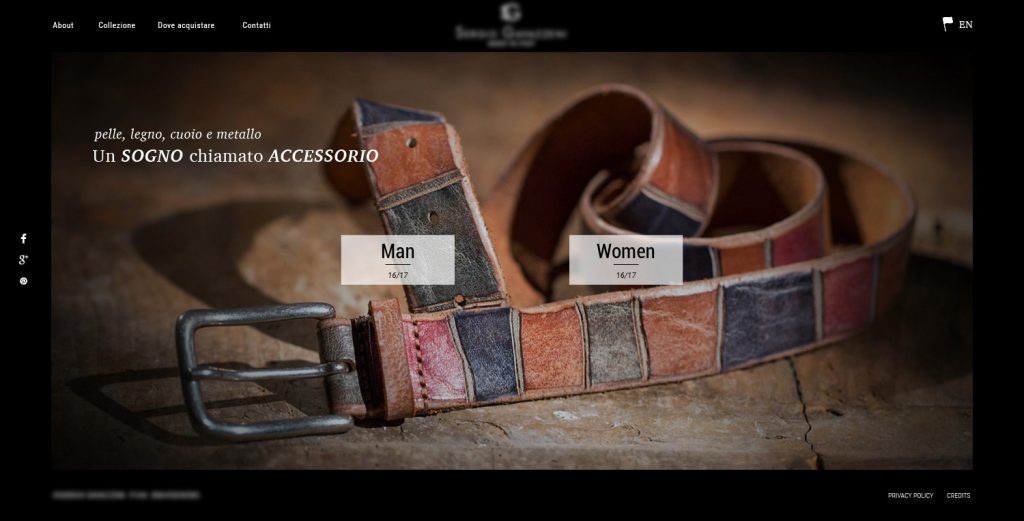
2) Il prototipo.
Dal momento in cui su carta è riportata fedelmente l’idea iniziale, si passa alla parte tecnologica. Del resto, nel 2018, un azienda “digitale” non può presentare al cliente un progetto su fogli di carta!
Ecco allora che, quanto riprodotto su carta viene poi riportato su PC. Lo strumento digitale ha infiniti pregi e se ben fatto consente un notevole risparmio di tempo agli sviluppatori che poi dovranno trasformare il prototipo in un progetto web funzionante.

La prototipazione rappresenta una parte del progetto fondamentale. Un ottima prototipazione consente di ridurre notevolmente i tempi di sviluppo successivi perché tutti i punti critici, tutte le funzioni e tutti gli aspetti del progetto vengono analizzati e definiti prima dell’implementazione.
Spesso si tende a soprassedere a questa fase, a dare per scontate molte cose perché relegate semplicemente a “poi vedremo”, “lo mettiamo lì”, “faremo un popup”, etc.. ma è sulla cura di ogni singolo aspetto che nasce un progetto ben esguito che rispecchia l’idea iniziale e che darà la giusta soddisfazione a tutti gli attori coinvolti.